Introduction of ListView Builder Widget
The ListView builder widget in Flutter is a powerful tool for efficiently creating scrollable lists of varying lengths. It is particularly useful when dealing with a large number of items, as it only creates widgets for the items that are currently in view.
Here’s a brief explanation with key properties of Listview builder widget:
itemBuilder: A callback function that defines the widget to be built for each item in the list. It takes an index and returns the corresponding widget.
ListView.builder(
itemCount: 10,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
);
},
),
itemCount: The number of items in the list. This property is crucial for the builder to know how many items to build.
ListView.builder(
itemCount: 20,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
);
},
),
scrollDirection: Specifies the direction in which the items are laid out—either Axis.horizontal for a horizontal list or Axis.vertical for a vertical list (default).
ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: 10,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
);
},
),
physics: Determines the scrolling physics applied to the list. Commonly used physics include BouncingScrollPhysics and ClampingScrollPhysics.
ListView.builder(
physics: BouncingScrollPhysics(),
itemCount: 10,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
);
},
),
shrinkWrap: When set to true, the ListView will be sized to its contents. Use it when the ListView is a child of another scrollable widget.
ListView.builder(
shrinkWrap: true,
itemCount: 10,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
);
},
),
ListView builder Widget is highly efficient for large lists as it only builds widgets that are currently visible on the screen, resulting in improved performance and reduced memory usage.
Here’s an example of a ListView builder widget with various properties:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('ListView.builder Example'),
),
body: ListView.builder(
itemCount: 20,
scrollDirection: Axis.vertical,
physics: BouncingScrollPhysics(),
shrinkWrap: true,
itemBuilder: (BuildContext context, int index) {
return Card(
margin: EdgeInsets.all(8.0),
color: Colors.blue,
child: ListTile(
title: Text(
'Item $index',
style: TextStyle(color: Colors.white),
),
leading: Icon(
Icons.star,
color: Colors.yellow,
),
trailing: IconButton(
icon: Icon(Icons.arrow_forward),
onPressed: () {
// Add your action here
},
),
),
);
},
),
),
);
}
}
In this example:
- The itemCount is set to 20, generating a list with 20 items.
- The scrollDirection is set to Axis. vertical for a vertical list.
- The physics is set to BouncingScrollPhysics() for a bouncing scroll effect.
- The shrinkWrap is set to true to make the ListView size to its contents.
The Each item is a Card with a ListTile containing a title, a leading icon, and a trailing icon button.
Final Code: This is the final code with the combination of some above ListView builder widget properties. We create 2 extra files in this lecture, don’t mixed those out.
Stories Widget
import 'package:flutter/material.dart';
class MyCircle extends StatelessWidget {
final String child;
MyCircle({required this.child});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 100,
width: 100,
decoration: BoxDecoration(color: Colors.teal, shape: BoxShape.circle),
child: Center(
child: Text(
child,
style: TextStyle(
fontSize: 15,
),
),
),
),
);
}
}
Square Widget
import 'package:flutter/material.dart';
class Sqaure extends StatelessWidget {
final String child;
Sqaure({required this.child});
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
height: 300,
color: Colors.deepPurple,
child: Center(
child: Text(
child.toUpperCase(),
style: TextStyle(
fontSize: 30,
color: Colors.white,
fontWeight: FontWeight.w700,
),
)),
),
);
}
}
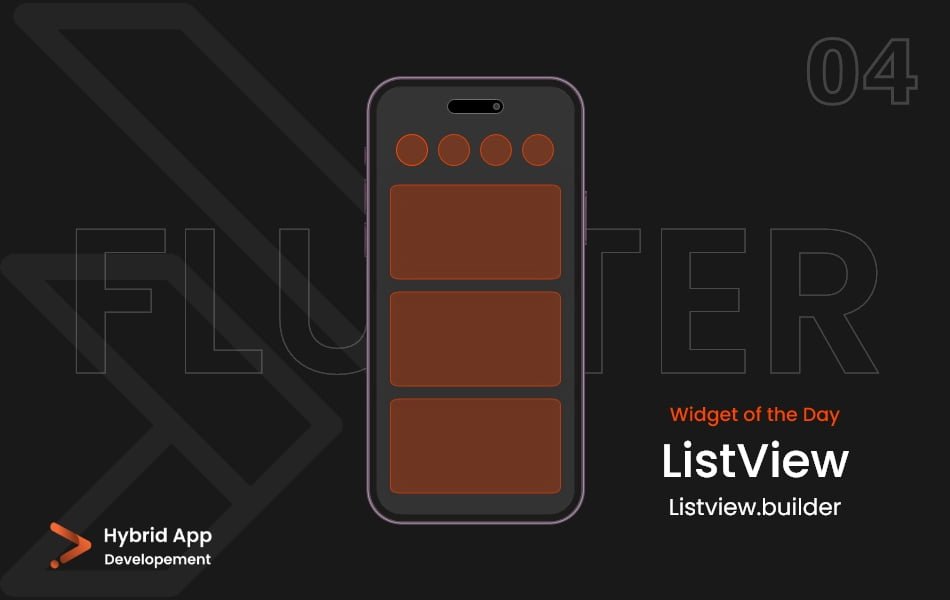
Final code with the combination of Square and Circle ListView builder widget:
import 'package:flutter/material.dart';
import 'package:studymaterial/circle.dart';
import 'package:studymaterial/square.dart';
class HomePage extends StatelessWidget {
HomePage({super.key});
final List _posts = [
'post 1',
'post 2',
'post 3',
'post 4',
];
final List _stories = [
'stories 1',
'stories 2',
'stories 3',
'stories 4',
'stories 5',
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Expanded(
flex: 1,
child: ListView.builder(
itemCount: _stories.length,
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return MyCircle(
child: _stories[index],
);
},
),
),
Expanded(
flex: 4,
child: ListView.builder(
itemCount: _posts.length,
itemBuilder: (context, index) {
return Sqaure(
child: _posts[index],
);
},
),
),
],
),
);
}
}
Thank for visiting Hybrid App Development
Posted by Hussam HM