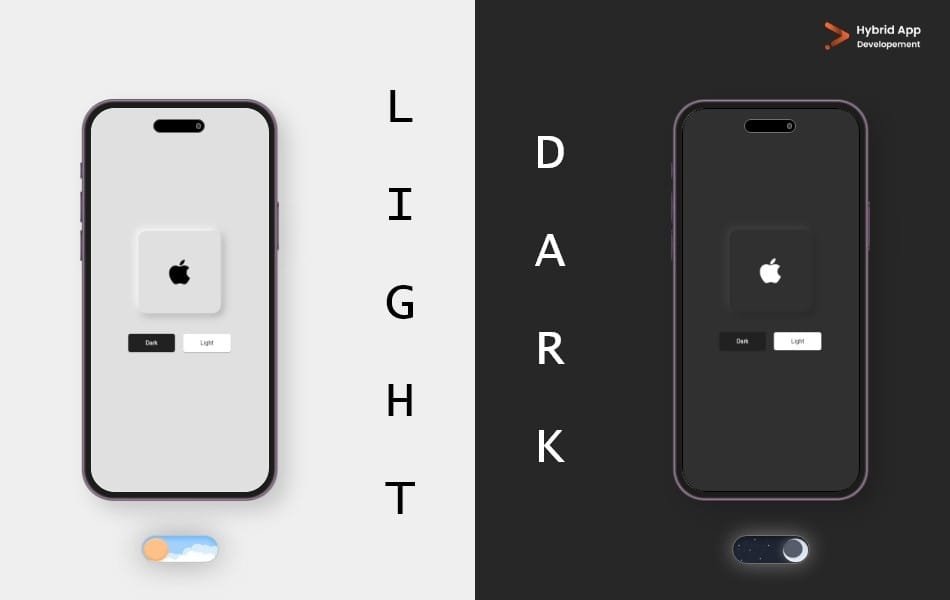
Introduction of Mode Switcher
In this post, we explore the design of a Mode Switcher using the Neumorphism trend. Neumorphism introduces soft, 3D-like elements with smooth transitions between light and shadow, creating an elegant, tactile feel. A Mode Switcher in this style allows users to toggle between light and dark modes seamlessly while maintaining a sleek, modern aesthetic. The use of subtle depth and shadow effects in the switcher’s design enhances the user experience, making it intuitive and visually appealing. This blend of functionality and modern design creates a satisfying interaction, perfect for today’s user interfaces.
Mode Switcher Final Code:
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
const HomePage({super.key});
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
bool darkMode = false;
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: darkMode ? Colors.grey[850] : Colors.grey[300],
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
width: 200,
height: 200,
child: Icon(
Icons.apple,
size: 80,
color: darkMode ? Colors.white : Colors.black,
),
decoration: BoxDecoration(
color: darkMode ? Colors.grey[850] : Colors.grey[300],
borderRadius: BorderRadius.all(
Radius.circular(20),
),
boxShadow: [
BoxShadow(
color:
darkMode ? Colors.grey.shade900 : Colors.grey.shade500,
offset: Offset(5.0, 5.0),
blurRadius: 15.0,
spreadRadius: 1.0,
),
BoxShadow(
color: darkMode ? Colors.grey.shade800 : Colors.white,
offset: Offset(-5.0, -5.0),
blurRadius: 15.0,
spreadRadius: 1.0,
),
],
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 50),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
MaterialButton(
color: Colors.grey[900],
padding: EdgeInsets.symmetric(horizontal: 50, vertical: 20),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5.0),
),
onPressed: () {
setState(() {
darkMode = true;
});
},
child: Text(
'Dark',
style: TextStyle(color: Colors.white),
),
),
SizedBox(width: 20),
MaterialButton(
color: Colors.white,
padding: EdgeInsets.symmetric(horizontal: 50, vertical: 20),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5.0),
),
onPressed: () {
setState(() {
darkMode = false;
});
},
child: Text(
'Light',
style: TextStyle(color: Colors.black),
),
),
],
),
),
],
),
),
);
}
}
Thank for visiting Hybrid App Development
Posted by Hussam HM