Introduction of Coffee Shop UI App
The Coffee Shop UI App is a beautifully designed mobile application that provides users with an intuitive and immersive experience for exploring and ordering coffee. It features a clean and modern interface, with key sections like coffee categories, popular coffee options, and personalized selections. The app includes a search bar, a scrollable list of coffee types, and visually appealing coffee item cards with images, names, and prices. The design prioritizes user-friendliness, making it easy to browse, select, and enjoy coffee options with a seamless navigation experience.
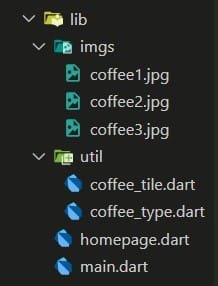
Structure of Coffee Shop Ui App

All files of code is givien below
pubspec.yaml file code for plugin the images:
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
remixicon: ^1.2.0
google_fonts: ^6.2.1
assets:
- lib/imgs/
above code is two different code. first for dependencies, and second for asset images.
main.dart file code for Coffee Shop Ui App:
import 'package:flutter/material.dart';
import 'package:instraclone/homepage.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Homepage(),
theme: ThemeData(
brightness: Brightness.dark,
primarySwatch: Colors.orange
),
);
}
}
homepage.dart file code Coffee Shop Ui App:
import 'package:flutter/material.dart';
import 'package:instraclone/util/coffee_tile.dart';
import 'package:instraclone/util/coffee_type.dart';
import 'package:remixicon/remixicon.dart';
import 'package:google_fonts/google_fonts.dart';
class Homepage extends StatefulWidget {
const Homepage({super.key});
@override
State<Homepage> createState() => _HomepageState();
}
class _HomepageState extends State<Homepage> {
// list of coffee types
final List coffeeTypes = [
['Cappucino', true],
['Latte', false],
['Black', false],
['Tea', false],
];
// user tapped on coffee types
void coffeeTypeSelected(int index) {
setState(() {
for (int i = 0; i < coffeeTypes.length; i++) {
coffeeTypes[i][1] = false;
}
coffeeTypes[index][1] = true;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[850],
appBar: AppBar(
elevation: 0,
backgroundColor: Colors.transparent,
leading: Icon(Remix.menu_2_line),
actions: [
Padding(
padding: const EdgeInsets.only(right: 20.0),
child: Icon(Remix.user_line),
),
],
),
bottomNavigationBar: BottomNavigationBar(
backgroundColor: const Color.fromARGB(255, 71, 71, 71),
items: [
BottomNavigationBarItem(
icon: Padding(
padding: const EdgeInsets.only(top: 20.0),
child: Icon(Remix.home_smile_2_line),
),
label: '',
),
BottomNavigationBarItem(
icon: Padding(
padding: const EdgeInsets.only(top: 20.0),
child: Icon(Remix.heart_line),
),
label: '',
),
BottomNavigationBarItem(
icon: Padding(
padding: const EdgeInsets.only(top: 20.0),
child: Icon(Remix.shopping_cart_line),
),
label: '',
),
],
),
body: SingleChildScrollView(
// Scrollable container
child: Column(
children: [
// Find the best coffee for you
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0),
child: Text(
'Find the best coffee for you',
style: GoogleFonts.bebasNeue(
fontSize: 56,
),
),
),
SizedBox(height: 25),
// Search Bar
Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0),
child: TextField(
decoration: InputDecoration(
prefixIcon: Icon(Remix.search_2_line),
hintText: 'Find your coffee...',
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.grey.shade600),
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(color: Colors.grey.shade600),
),
),
),
),
SizedBox(height: 25),
// Horizontal listview of coffee types
SizedBox(
height: 30,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: coffeeTypes.length,
itemBuilder: (context, index) {
return CoffeeType(
coffee_type: coffeeTypes[index][0],
isSelected: coffeeTypes[index][1],
onTape: () {
coffeeTypeSelected(index);
},
);
},
),
),
SizedBox(height: 25),
// Horizontal listview of Coffee titles
SizedBox(
height: 400, // Fixed height for coffee tiles
child: ListView(
scrollDirection: Axis.horizontal,
children: [
CoffeeTile(
coffeeImagePath: 'lib/imgs/coffee1.jpg',
coffeeName: 'Latte',
coffeePrice: '4.20',
),
CoffeeTile(
coffeeImagePath: 'lib/imgs/coffee2.jpg',
coffeeName: 'Cappucino',
coffeePrice: '4.10',
),
CoffeeTile(
coffeeImagePath: 'lib/imgs/coffee1.jpg',
coffeeName: 'Milk Coffee thing',
coffeePrice: '4.20',
),
],
),
),
SizedBox(height: 30),
],
),
),
);
}
}
util > coffee_tile.dart file code Coffee Shop Ui App:
import 'package:flutter/material.dart';
import 'package:remixicon/remixicon.dart';
class CoffeeTile extends StatelessWidget {
CoffeeTile(
{super.key,
required this.coffeeImagePath,
required this.coffeeName,
required this.coffeePrice});
final String coffeeImagePath;
final String coffeeName;
final String coffeePrice;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(left: 25.0, top: 20, bottom: 20),
child: Container(
padding: EdgeInsets.only(left: 15, right: 15, top: 20),
width: 200,
decoration: BoxDecoration(
color: Colors.grey[850],
borderRadius: BorderRadius.all(
Radius.circular(15),
),
boxShadow: [
BoxShadow(
color: Colors.grey.shade900,
offset: Offset(5.0, 5.0),
blurRadius: 15.0,
spreadRadius: 1.0,
),
BoxShadow(
color: Colors.grey.shade800,
offset: Offset(-5.0, -5.0),
blurRadius: 15.0,
spreadRadius: 1.0,
),
],
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// Coffee Image
ClipRRect(
borderRadius: BorderRadius.circular(6),
child: Image.asset(
coffeeImagePath,
height: 200,
width: double.infinity,
fit: BoxFit.cover,
),
),
// Coffee Name
Padding(
padding: const EdgeInsets.symmetric(vertical: 12.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
coffeeName,
style: TextStyle(fontSize: 20),
),
SizedBox(
height: 4,
),
Text(
'With Almond Milk',
style: TextStyle(
color: Colors.grey[700],
),
),
],
),
),
// Coffee Price
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text('\$' + coffeePrice),
Container(
padding: EdgeInsets.all(4),
decoration: BoxDecoration(
color: Colors.orange,
borderRadius: BorderRadius.circular(5),
),
child: Icon(
Remix.add_line,
),
),
],
),
],
),
),
);
}
}
util > coffee_type.dart file code Coffee Shop Ui App:
import 'package:flutter/material.dart';
class CoffeeType extends StatelessWidget {
CoffeeType({super.key, required this.coffee_type, required this.isSelected, required this.onTape});
final String coffee_type;
final bool isSelected;
final VoidCallback onTape;
@override
Widget build(BuildContext context) {
return GestureDetector(
onTap: onTape,
child: Padding(
padding: const EdgeInsets.only(left: 25.0),
child: Text(
coffee_type,
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: isSelected ? Colors.orange : Colors.white,
),
),
),
);
}
}
if you will face any issues in Coffee Shop UI App code please add entire code one by one, because in this code every finle internally atteched with each other. make sure you copy and paste perfectly.
Thank for visiting Hybrid App Development
Posted by Hussam HM